هنگامی که ما در مورد یک مطلب مفید صحبت می کنیم، بدون داشتن تصاویر زیبا و مرتبط کاملاً ناقص است. تصاویر همچنین در بهینه سازی بهتر محتوای شما کمک میکنند، اما در عین حال، زمان بارگذاری آن مطلب را افزایش میدهند.
افرادی که در زمینه سئو سایت فعالیت می کنند می دانند که موتورهای جستجو، وبسایت های بهینه تر را سریع تر بارگذاری میکنند و استفاده از تصاویر زیاد ممکن است ایده خوبی نباشد. اما در مورد پست هایی که بدون تصاویر ناقص هستند چطور؟
علاوه بر این، من حداقل به یک تصویر نیاز دارم تا سطح زیبایی را در محتوای خود افزایش دهم. یک راه حل سریع برای اضافه کردن تصاویر سنگین در مطالب وبسایت شما بدون به خطر انداختن زمان بارگذاری صفحه، بهینه سازی تصاویر است. وقتی ما در مورد بهینه سازی صحبت می کنیم، به معنای کاهش اندازه تصاویر است بدون اینکه کیفیت را به خطر بیاندازد. انجام این کار به صورت دستی یک سردرد استممکن است وقتگیر باشد و شما باید هر تصویر را به صورت جداگانه پردازش کنید و یا از بهترین افزونه های وردپرس برای این کار استفاده کنید. انتخاب یکی از این گزینه ها یک کار هوشمندانه است که شما با توجه به حجم کاری و کیفیتی که در نظر دارید بستگی دارد.
Smush.it یک سرویس آنلاین از یاهو است که به شما کمک می کند تا تصویر خود را بدون افت کیفیت فشرده سازی کنید. همچنین یک افزونه WordPress با نام Smush.it وجود دارد که همین کار را انجام می دهد و هنگامی که این افزونه را نصب و فعال می کنید، تصاویر شما به طور خودکار فشرده می شود و این کار روی کیفیت تصویر شما تأثیر نمیگذارد.
تصاویر میتوانند سرعت وب سایت شما را به میزان قابل توجهی کاهش دهند و به همین دلیل است که بهینه سازی در کلیه تصاویر یک امر ضروری محسوب میشود. چندین ابزار و افزونه WordPress وجود دارد که به شما امکان می دهد تصاویر خود را بهینه کنید. این ابزارها کنترل بیشتری در مورد چگونگی سئو عکس به شما میدهند. این مسئله میتواند به بهینه کردن اندازه فایل ها و بارگذاری سریع تر صفحه منجر شود.
اخیراً بسیاری از کاربران در مورد جوانب مثبت و منفی استفاده از افزونه ای مانند WP Smush پرسش دارند که ما در این مطلب از راش وب به سوالات آنها پاسخ خواهیم داد. در این مقاله، ما در مورد جوانب مثبت، منفی و گزینه های دیگر WP Smush برای بهینه سازی تصاویر در وردپرس صحبت خواهیم کرد.

WP Smush چیست؟
WP Smush یکی از افزونه های وردپرس است و به افرادی که طراحی سایت وردپرس انجام می دهند، امکان می دهد تصاویر را بدون از دست دادن کیفیت بهینه کنید. هنگامی که smush.it راه اندازی شد، گزینه ای که باید به آن توجه کنید، خرد کردن (فشرده سازی) تصاویری است که بعد از فعال سازی افزونه بارگذاری می شود، اما آخرین نسخه یک ویژگی جدید به نام Bulk smush.it اضافه کرده است. این ویژگی، کلیه تصاویر قدیمی را در پوشه تصاویر وردپرس شما فشرده می کند و این مسئله در کاهش زمان بارگذاری مطالب قدیمی شما بسیار مفید خواهد بود. در این صورت، اگر یک وبلاگ بزرگ با تصاویر بسیار زیادی دارید، می توانید به راحتی تمامی مطالب خود را حفظ کرده و کلیه تصاویر قدیمی را فشرده سازی کنید.
شما می توانید زمان بارگذاری صفحه خود را با استفاده از Pingdom و iwebtoool بررسی کنید.
جوانب مثبت WP Smush:
استفاده WP Smush بسیار آسان است و می توانید تصاویر خود را در هنگام بارگذاری آنها در سایت وردپرس خود بهینه کنید.
برای تصاویر قدیمی خود می توانید به Media > WP Smush بروید و به طور همزمان تا 50 تصویر را بهینه کنید.

برای مبتدیان، این یک راه آسان و ساده برای بهینه سازی تصاویر و بهبود عملکرد سایت خود است.
جوانب منفی WP Smush:
تفاوت عملکرد آن با افزونه های مشابه زیاد نیست و شما به راحتی می توانید همان نتیجه را با روش های دیگر بدست آورید.
اگر در سایت وردپرس خود عکسی 3 مگابایتی بارگذاری می کنید، WP Smush بدون از دست دادن کیفیت، آن را 10-20٪ کاهش می دهد اما اندازه این فایل هنوز از 2.4 تا 2.7MB است که بسیار زیاد به نظر می رسد.
WP Smush هیچ کنترلی در مورد میزان بهینه سازی یک تصویر به شما نمی دهد. با وجود اینکه باعث کاهش اندازه فایل می شود اما در برخی موارد بهترین راه حل نیست.
نحوه استفاده از افزونه WP Smush در وردپرس
همانطور که در قسمت های پیشین گفته شد، یکی از بهترین راه های بهبود عملکرد وردپرس، بهینه سازی تمامی تصاویر استفاده شده در وبسایت شما است. فشرده سازی تصویر شامل نصب یک بهینه ساز تصویر مانند WP Smush می شود.
نصب افزونه Smush Image Compression:
وارد داشبورد WP-Admin شوید و سپس در منوی سمت چپ افزونه ها را کلیک کنید تا صفحه افزونه ها باز شود.

در صفحه افزونه ها، روی دکمه Add New یا افزودن افزونه کلیک کنید و سپس افزونه Smush را جستجو کنید.

برای این کار در همان صفحه و در قسمت جستجو افزونه ها، Smush را تایپ کنید.

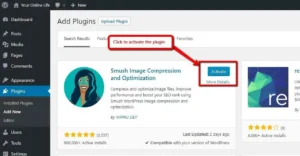
افزونه Smush اولین نتیجه جستجوی نمایش داده شده در صفحه Add Plugins خواهد بود. بر روی دکمه Install Now آن کلیک کنید.

پس از نصب افزونه، دکمه نصب آن به فعال سازی تغییر می کند. برای فعال کردن Smush روی دکمه فعال سازی کلیک کنید.

پس از نصب و فعال سازی افزونه Smush، صفحه خوش آمدید Smush Image Compression نمایش داده می شود.
به طور پیش فرض، افزونه Smush تمام تصاویر جدیدی که بارگذاری می کنید را فشرده سازی و بهینه می کند. اکنون می توانید هر تصویری را که قبلاً بارگذاری کرده اید را نیز به صورت کلی Smush کنید: موس خود را روی داشبورد WP-Admin خود در بالای منوی Media قرار دهید و WP Smush را بزنید. صفحه WP Smush باز می شود. در بخش Bulk Smush با نسخه رایگان آن می توانید همزمان 50 تصویر را بهینه کنید.
حال به صفحه تنظیمات صفحه Smush Image Compression بروید و مطابق با نیاز وبسایت خود آنها را تغییر دهید.
جایگزین های WP Smush
• بهینه ساز تصاویر EWWW

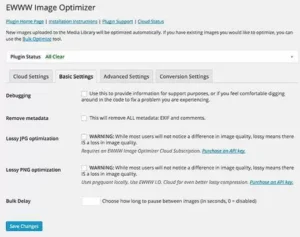
EWWW Image Optimizer یک افزونه وردپرسی است که تصاویر شما را هنگام بارگذاری آنها بهینه می کند و می توانید تصاویری که قبلاً بارگذاری شده را نیز بهینه کنید.
همچنین این امکان را به شما می دهد تا فرمت فایل را تغییر دهید، به این ترتیب می توانید فرمتی را انتخاب کنید که اندازه تصویر را پایین تر نگه دارد. به عنوان مثال، اگر فرمت PNG تصویر را بارگذاری می کنید، تبدیل آن به JPEG می تواند به کوچکتر کردن اندازه فایل کمک کند.
• بهینه ساز تصاویر Imsanity
Imsanity به شما این امکان را می دهد تصاویر بزرگ خود را در وردپرس تغییر اندازه دهید. بر خلاف افزونه های ذکر شده در بالا، Imsanity به شما امکان می دهد حداکثر اندازه پیش فرض را برای تصاویر خود انتخاب کنید.

می توانید فشرده سازی پیش فرض را برای تصاویر jpeg در وردپرس انتخاب کنید. از این افزونه همچنین می توان برای تبدیل خودکار فرمت های فایل تصویری از BMP به JPEG یا PNG به JPEG استفاده کرد.
• فتوشاپ Adobe Photoshop
فتوشاپ یک نرم افزار استاندارد در ویرایش تصویر است. کمی وقت گیر است اما ارزش آن را دارد. این نرم افزار با یک گزینه داخلی Save for Web ساخته شده است که به شما امکان می دهد تصاویر بهینه شده برای وب را ذخیره کنید.
بهترین بخش در مورد آن این است که می توانید هر چقدر که می خواهید تصویر را بهینه کنید. می توانید سطح فشرده سازی را برای تصاویر JPEG و همچنین تعداد رنگ ها در فایل های PNG را انتخاب و تنظیم کنید. همچنین با ورود به این تنظیمات، پیش نمایش تصاویر و اندازه فایل را به شما نشان می دهد.
Gimp یک جایگزین رایگان برای Photoshop است. ممکن است به اندازه Photoshop کامل به نظر نرسد، اما می تواند تصاویر شما را به خوبی برای وب بهینه کند.

نتیجه نهایی …
بهینه سازی تصاویر بهتر است خارج از محیط وردپرس انجام شود. ما یک آموزش دقیق برای شما نوشتیم که چگونگی بهینه سازی تصاویر برای وردپرس را به شما نشان می دهد.
در حالی که می توانید از WP Smush یا یکی از گزینه های WP Smush استفاده کنید به اندازه ابزارهایی مانند Photoshop ،GIMP ،JPEGMini و TinyPNG به نتیجه خوبی نخواهید رسید. امیدواریم که این مقاله به شما در یادگیری بهینه سازی تصاویر با WP Smush و گزینه های دیگر آن کمک کند.

برای بهبود کیفیت مطالب خوشحال می شویم اگر نظرات و تجربیات خود را در بهینه سازی تصاویر با ما در میان بگذارید.