Core Web Vitals یک عامل رتبه بندی جدید در گوگل محسوب می شود. پیشبینی میشود در سال 2021، این تغییر الگوریتم اعلام شده در Google دارای جزئیات مهمی است که باید از آنها آگاه باشیم. در این مطلب ما یکی دیگر از عوامل رسمی رتبه بندی گوگل یعنی Core Web Vitals را بررسی خواهیم کرد.
برای دانلود نسخه PDF کلیک کنید, تعداد کلمات 2400 کلمه، زمان تقریبی مطالعه 11 دقیقه.
منظور از عامل رتبه بندی رسمی گوگل چیست؟
Google سالانه صدها تغییر ایجاد می کند. هر هفته آنها تغییرات جدیدی را در الگوریتم های خود معرفی می کنند. همچنین گاهی اوقات آنها تغییرات جدید در عوامل رتبه بندی گوگل را نیز اعلام می کنند. آنها این کار را به ویژه هنگامی انجام می دهند که نکتهای مهم و حائز اهمیت وجود داشته باشد و یا بخواهند کاربران و وبمستران را ترغیب به ایجاد تغییر در سایت خود کنند. آنها این کار را برای موارد مهمی مانند HTTPS و سیگنال های دیگر انجام می دهند.
اما Core Web Vitals یا همان “هسته حیاتی وب” یکی از سیگنالهایی است که به تازگی معرفی شده است. این عامل برای بسیاری از افراد گیج کننده است، بنابراین ما در این مطلب سعی داریم این سیگنال رتبهبندی را بررسی کنیم. همچنین شما باید بدانید که چه کاری برای تشخیص و آماده سازی آن می توانید انجام دهید. اما مهم ترین سوال یعنی:
Core web vitals چیست؟
Core web vitals (یا بیایید به آن هستۀ حیاتی گوگل بگوییم)، مجموعه عواملی ست که گوگل آنها را در اندازهگیری کاربری صفحۀ وب مهم میداند.
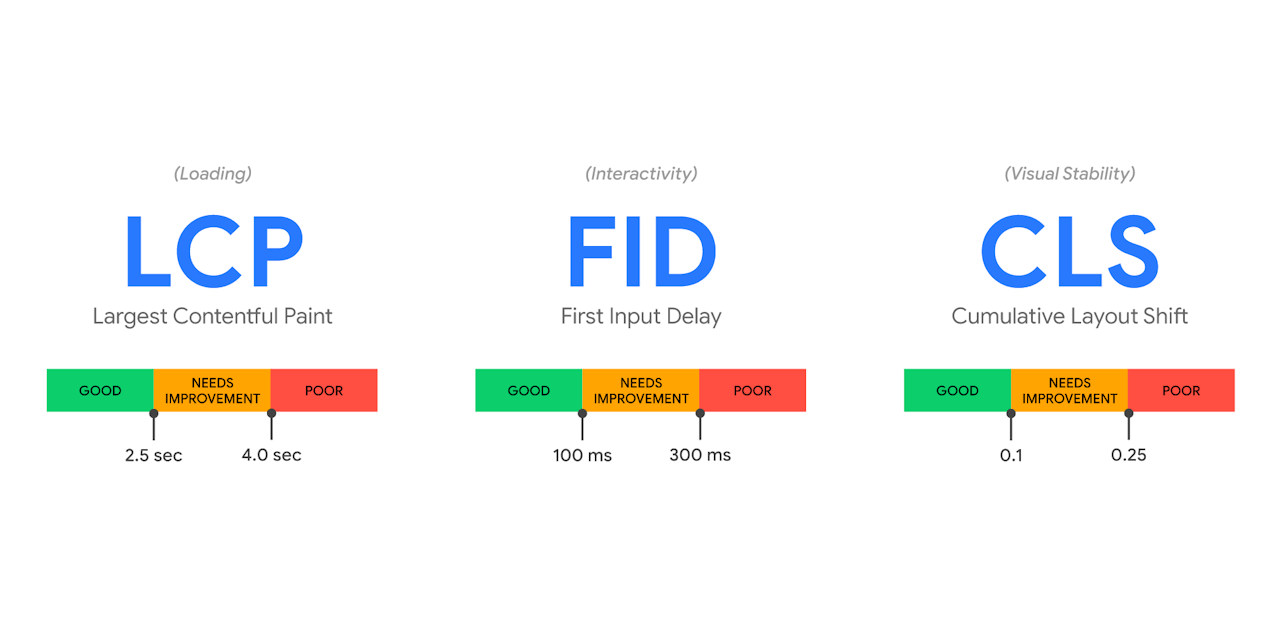
هستهی حیاتی گوگل از سه عامل مشخص اندازه گیری برای سرعت صفحۀ وب و تعامل کاربران تشکیل شده است که این سه عامل عبارت اند از:
Largest Contentful Paint یا بزرگترین تصویر متنی که از این به بعد به اختصار به آن LCP میگوییم.
First Input Delay یا تاخیر اولین ورودی که از این به بعد به اختصار به آن FID میگوییم.
Cumulative Layout Shift یا تغییر تجمعی طرح که از این به بعد به اختصار به آن CLS میگوییم.
به طور خلاصه، Core Web Vitals زیرمجموعهای از عواملی هستند که بخشی از امتیاز گوگل در تجربۀ کاربران از صفحۀ شما خواهند بود (به اصطلاح تجربۀ کاربر از صفحه به اختصار UX، User Experience میگوییم)
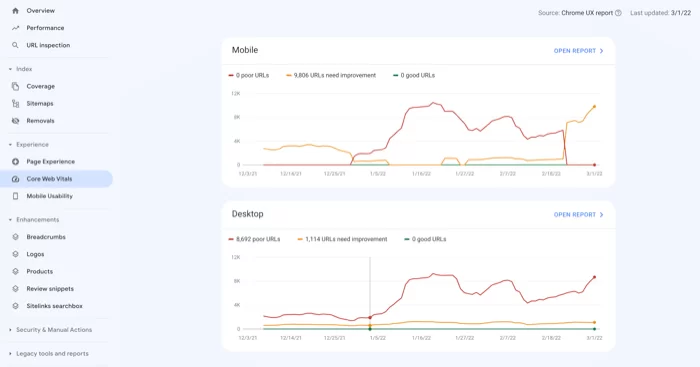
میتوانید دادههای Core Web Vitals سایت خود را در بخش بهبودها/enhancements حساب Google Search Console خود بررسی کنید.
هنگامی که بازدیدکنندگان و کاربران از صفحه وب شما در موبایل یا دسکتاپ استفاده میکنند، آن چه از نظر سرعت تجربه خواهند کرد بر روی این عامل تاثیرگذار خواهد بود. سرعت بارگذاری صفحه به چه اندازه است؟ سرعت تعامل به چه اندازه است؟ سرعت آن به چه میزان پایدار است؟ بنابراین این معیارهای تجربه شده در دنیای واقعی است که گوگل به دنبال آن است و به مواردی مانند این پاسخ می دهد.
این سیگنال در مورد محتوای موجود در صفحه که سیگنالهای رتبهبندی پایهای هستند نیست بلکه بیشتر در مورد تجربه کاربری و اینکه چقدر استفاده از صفحه برای کاربران خوشایند و مفید است مربوط می شود. این موارد مخصوصاً در موبایل اهمیت دارند که گاهی اوقات سرعت کمتری دارد. این همان چیزی است که گوگل با این سیگنال اندازهگیری میکند.

این سیگنال چگونه می تواند در رتبه بندی تأثیر بگذارد؟
Core Web Vitals بر اساس معیارهای مشخصی روی همه نتایج جستجوی معمولی، موبایل و دسکتاپ تأثیر خواهد گذاشت. اما همچنین نکته مهمی که وجود دارد این است که Core Web Vitals قصد دارد معیاری برای حضور در Google Top Stories شود. این بخش، نتایج خبری است که معمولاً در صدر نتایج جستجو ظاهر می شود. پیش از این فاکتورAMP الزامی برای حضور در بخش Top Stories بود که امروزه این فاکتور در حال حذف شدن است. بنابراین شما هنوز هم باید شرایط لازم برای قرارگیری منظم در بخش Google News را برآورده کنید، اما AMP دیگر برای نمایش در Top Stories الزامی نخواهد بود. بنابراین شما باید حداقل فاکتورهای “هسته حیاتی گوگل” را برآورده کنید. این یک نکته مهم است و به طور بالقوه میتواند نتایج رتبهبندی زیادی را تحت تأثیر قرار دهد.
چرا Core Web Vitals مهم است؟
گوگل قصد دارد تجربه کاربر/UX را به یک فاکتور رسمی رتبه بندی در نتایج جستجو تبدیل کند.تجربه کاربر ترکیبی از عواملی است که گوگل آن را برای راحتی و امنیت کاربران مهم می داند، از جمله:
- HTTPS
- سازگاری با موبایل
- عدم وجود پاپ آپ بینابینی
- مرورگر ایمن (در اصل، نداشتن بدافزار در صفحه شما)
- و Core Web Vitals بخش بسیار مهمی از این امتیاز خواهد بود. در واقع منصفانه است اگر بگوییم این فاکتور بزرگترین بخش از امتیاز تجربه کاربر شما را تشکیل میدهند.اما نکتۀ مهم این است که آگاه باشید داشتن یک امتیاز عالی تجربه کاربری به تنهایی و به طور جادویی شما را به جایگاه شماره 1 در گوگل سوق نمیدهد. در واقع، گوگل گفته است که تجربه کاربران، یکی از چندین عامل (تقریباً 200 عامل) است که از آن برای رتبه بندی سایتها در جست و جو استفاده میکند اما Core Web Vitals قطعا یکی از عوامل خیلی مهم است. بنابراین بهتر است هرچه زودتر دست به کار شوید و آن را تقویت کنید.
هسته حیاتی گوگل چه زمانی اجرایی می شود؟
گوگل اعلام کرده که این اتفاق در سال 2021 رخ خواهد داد. به دلیل شیوع ویروس COVID-19، آنها انتشار این الگوریتم را عقب انداخته اند و می خواهند به وب مسترها فرصت بیشتری برای آماده سازی بدهند.
این تغییر چقدر بزرگ خواهد بود؟
چقدر باید نگران این معیارها باشیم و اینکه شاهد چه میزان تغییر در Google SERP ها خواهیم بود؟ خوب بهتر است این را در نظر داشته باشید که گوگل صدها سیگنال رتبه بندی دارد. بنابراین تأثیر هر یک از سیگنالها معمولاً چندان بزرگ نیست. بر همین اساس، اگر سایت شما به خصوص در برخی از این معیارها ضعیف باشد، می تواند به مرور زمان تغییرات لازم را ایجاد کند.
اما اگر در یک محیط کاملاً رقابتی قرار دارید و با رقبای خود فاصله بسیار اندکی دارید این مورد می تواند برای شما تفاوت ایجاد کند. احتمالاً بر اساس تجربه های گذشته با دیگر سیگنال های رتبه بندی، این مورد بسیار بزرگ نخواهد بود اما هنوز هم موضوعی است که ممکن است لازم باشد به آن توجه کنید، خصوصاً اگر فرصت انجام آن را داشته باشید.
نکته دیگر که باید در نظر بگیرید این است که برخی از سیگنال های گوگل تأثیری فراتر از فاکتورهای رتبه بندی واقعی خود داشته اند. مواردی مانند سرعت صفحه، احتمالاً یک سیگنال بسیار کوچک است اما هر چه کاربران تجربه بهتری از آن داشته باشند، می تواند تأثیر بزرگتری نیز داشته باشد. مطالعات خود گوگل نشان می دهد که برای صفحاتی که فاکتورهای هسته اصلی گوگل را رعایت می کنند، بازدید کنندگان 24 درصد کمتر احتمال دارد سایت را ترک کنند.
بنابراین حتی بدون اینکه Core Web Vitals یک عامل رسمی رتبه بندی گوگل باشد، هنوز هم می تواند مهم باشد زیرا تجربه کاربری بهتری را ارائه می دهد. بیست و چهار درصد به معنای به دست آوردن 24٪ ترافیک بیشتر بدون انجام کار خاصی است و سایت شما را کاربردی تر می کند. بنابراین حتی بدون در نظر گرفتن این سیگنال از سمت گوگل، باید این فاکتور را هنوز هم در نظر داشته باشید.
سه سیگنال برای Core Web Vitals
در این قسمت ما قصد داریم در مورد نحوه اندازه گیری، شناسایی مشکلات و رفع این موارد در صورت اشتباه بودن صحبت کنیم. به طور خلاصه، سه سیگنال وجود دارد که به Core Web Vitals مربوط می شوند. افراد بسیار کمی به این فاکتورها واقف هستند زیرا بحث فنی سایت شما محسوب میشود اما درک اصطلاحات و اینکه دقیقاً چگونه اندازه گیری می شوند کاملا مهم است.

1. بزرگترین رنگ محتوا (LCP)
LCP مدت زمان بارگذاری یک صفحه از دیدگاه یک کاربر حقیقی است. به عبارت دیگر، مدت زمانی ست که از کلیک بر روی یک لینک تا مشاهده اکثریت محتوا بر روی صفحه سپری میشود.LCP با سایر اندازه گیریهای سرعت صفحات متفاوت است. بسیاری دیگر از معیارهای سرعت صفحه (مانند TTFB و First Contextual Paint) لزوماً مدت زمان بازکردن یک صفحه وب را برای کاربر نشان نمیدهند. از سوی دیگر، LCP روی آنچه واقعاً در مورد سرعت صفحه اهمیت دارد تمرکز می کند یعنی تمرکز بر توانایی دیدن و تعامل با صفحه شما از سمت کاربر.
میتوانید امتیاز LCP خود را با استفاده از Google PageSpeed Insights بررسی کنید که بسیار هم کمک کننده است. آنچه در مورد استفاده از Google Pagespeed Insights یا ابزاری مانند webpagetest.org موثراست این است که میتوانید عملکرد صفحه خود را در دنیای واقعی (بر اساس دادههای مرورگر کروم) مشاهده کنید. با این حال، توصیه میشود دادههای LCP خود را در گوگل سرچ کنسول را بررسی کنید. به این دلیل که مانند Google PageSpeed Insights، دادهها در کنسول جستجو از گزارش تجربه کاربر Chrome میآیند. اما برخلاف PageSpeed Insights، شما می توانید دادههای LCP را در کل سایت خود مشاهده کنید. بنابراین به جای اینکه صفحات تصادفی را یک به یک تجزیه و تحلیل کنید، لیستی از URL های خوب، بد یا جایی در این بین دریافت میکنید.
گوگل دستورالعملهای LCP خاصی دارد و سرعت LCP را به سه سطح تقسیم می کند: خوب، نیاز به بهبود و ضعیف.به طور کلی، شما قرار است تلاش کنید که هر صفحه در سایت شما در عرض 2.5 ثانیه به LCP برسد و این عدد میتواند یک چالش واقعی برای صفحات وب بزرگ یا صفحاتی با امکانات زیاد باشد.
برای بهبود LCP صفحۀ خود میتوانید این موارد را رعایت کنید
اسکریپتهای غیر ضروری را حذف کنید؛ هر اسکریپت غیر ضروری سرعت بازگذاری یک صفحه را 34 میلی ثانیه کاهش میدهد.سرویس میزبانی خود را ارتقا دهید. در واقع میزبانی بهتر مساویست با زمان بارگذاری سریعتر.
تنظیم بارگذاری تنبل (Lazy Load)؛ بارگیری تنبل باعث می شود که تصاویر فقط زمانی بارگیری شوند که شخصی صفحه شما را به سمت پایین اسکرول کند. این به این معناست که شما میتوانید به طور قابل توجهی به LCP بهتری دست پیدا کنید.
عناصر بزرگ صفحهتان را حذف کنید؛ با بررسی Google PageSpeed میتوانید متوجه شوید که که آیا صفحه شما عنصری دارد که LCP صفحه تان را کاهش میدهد یا خیر.
CSS خود را مینیمال کنید: CSS حجیم می تواند زمان LCP را به طور قابل توجهی به تاخیر بیندازد.
2. تغییر چیدمان تجمعی (CLS)
تغییر چیدمان تجمعی (CLS) نشان دهندۀ پایداری یک صفحه در هنگام بارگیری است (با نام مستعار “پایداری بصری”).به عبارت دیگر اگر عناصر در صفحه شما با بارگیری صفحه حرکت کنند، CLS بالایی دارید، که بد است. در عوض، شما می خواهید عناصر صفحه شما در هنگام بارگذاری پایداری نسبیای داشته باشند. به این ترتیب، وقتی صفحه به طور کامل بارگذاری میشود، کاربران مجبور نیستند دوباره بررسی کنند که لینک ها، تصاویر و فیلدها در کجا قرار دارند یا به اشتباه روی چیزی کلیک کنند.
در اینجا معیارهای خاصی را عنوان میکنیم که Google برای CLS در نظر گرفته است:
از ابعاد مشخص شده برای تنظیم اندازۀ هر رسانه (ویدئو، تصاویر، GIF، اینفوگرافیک و غیره) استفاده کنید: به این ترتیب، مرورگر کاربر دقیقاً میداند که آن عنصر چقدر فضای آن صفحه را اشغال میکند و آن را تغییر نمیدهد زیرا صفحه به طور کامل دویاره بارگیری میشود.
اطمینان حاصل کنید که عناصر تبلیغاتی دارای یک فضای رزرو شده و از پیش تعیین شده هستند: در غیر این صورت ممکن است به طور ناگهانی در صفحه ظاهر شوند.
عناصر رابط کاربری(UI) جدید را در زیر صفحه اضافه کنید: به این ترتیب، محتوایی را که کاربر انتظار دارد در جایی که هست باقی بماند پایین آورده نمیشود.
3. تأخیر ورودی اول (FID)
در این مرحله، صفحه شما به FID یا همان ارتباطات ساده رسیده است. اما سوال اینجاست که آیا کاربران می توانند با صفحه شما تعامل داشته باشند؟
و این دقیقاً همان چیزی است که FID اندازه گیری می کند یعنی مدت زمانی که کاربر برای تعامل واقعی با صفحه شما نیاز دارد.
نمونههایی از تعاملات کاربر با صفحه عبارتند از:
- انتخاب یک گزینه از یک منو
- با کلیک بر روی یک لینک سایت
- وارد کردن ایمیل خود در یک فیلد
گوگل FID را مهم می داند زیرا نحوه تعامل کاربران واقعی با وب سایتها را مشخص میکند و مانند FCP، گوگل معیارهای خاصی برای FID قابل قبول دارد.
FID از نظر فنی مدت زمانی ست که طول میکشد تا چیزی در یک صفحه اتفاق بیافتد. بنابراین از این نظر FIDامتیاز سرعت صفحه است. اما علاوه بر این یک گام هم فراتر میرود و زمان لازم برای انجام عملی توسط کاربران را در صفحه شما اندازه گیری می کند. برای صفحهای که صرفا محتوا تولید میکند مانند یک پست وبلاگ یا مقالات خبری، FID احتمالاً چیز مهمی نیست. تنها تعامل واقعیای که اتفاق میافتد پایین کشیدن صفحه است اما برای یک صفحۀ ورود، صفحۀ ثبت نام یا صفحۀ دیگری که در آن کاربران باید به سرعت روی چیزی کلیک کنند، FID بسیار مهم است.
کارهایی که میتوانید برای بهبود FID صفحۀ خود انجام دهید، توجه به موارد زیر است.
به حداقل رساندن یا به تعویق انداختن جاوا اسکریپت: تعامل کاربران با یک صفحه در حالی که مرورگر در حال بارگیری جاوا اسکریپت است تقریبا غیرممکن میباشد. بنابراین به حداقل رساندن یا به تعویق انداختن جاوا اسکریپت در صفحهتان رمز FID است.
حذف هر گونه اسکریپت غیر مهم: درست مانند FCP، اسکریپت های شخص ثالث مانند Google Analytics، Heatmaps وغیره که میتوانند بر FID تأثیر منفی بگذارند.از کش (cache)مرورگر استفاده کنید: این به بارگذاری سریعتر محتوا در صفحۀ شما کمک میکند. که به مرورگر کاربر شما کمک میکند تا کارهای بارگیری جاوا اسکریپت را سریعتر انجام دهد.
نحوه تشخیص و رفع مشکلات Core Web Vitals
بنابراین این سه فاکتور با هم سیگنال Core Web Vitals را تشکیل می دهند. بیایید روی آنچه که واقعاً مهم است تمرکز کنیم. بهتر است شما به عنوان مدیر وبسایت نیز چگونگی کار با Core Web Vitals را ارزیابی کنید و مسائل مربوط به آن را حل کنید. گوگل کشف آن را بسیار ساده کرده است. اولین کاری که باید انجام دهید این است که در سرچ کنسول وبسایت خود جستجو کنید. در لیست موجود در سرچ کنسول می توانید گزینه جدیدی با عنوان Core Web Vitals را مشاهده کنید. این قسمت به شما تمام URL هایی که در فهرست آنها وجود دارد را بررسی کرده و به شما اعلام می کند که نیاز به پیشرفت و تغییر دارد یا خیر.

اکنون می خواهیم با شما صادق باشیم. حل کردن و رفع برخی از این موارد می تواند تقریباً فنی باشد. ممکن است شما به یک توسعه دهنده وب متخصص در زمینه سرعت صفحه احتیاج داشته باشید که بتواند به راحتی این مشکلات را برطرف کند. تیم مجرب راش وب با بکارگیری افراد متخصص در زمینه سئو و بهینه سازی سایت می تواند اشکالات موجود در وبسایت شما را تشخیص داده و به عیب یابی آن بپردازد.
همچنین بخوانید :